前言

行銷人員更不需要學 coding 了!這次 Facebook 提出的像素自動事件,大幅降低了事件追蹤所需要的程式碼知識,讓使用者可以透過點選網頁元素的方式,輕鬆完成基本的事件追蹤。
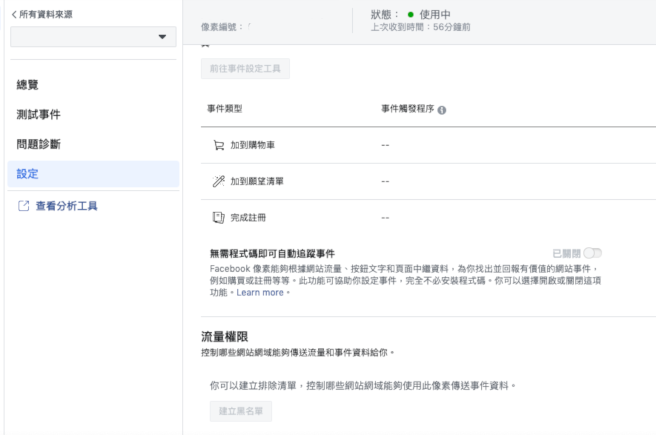
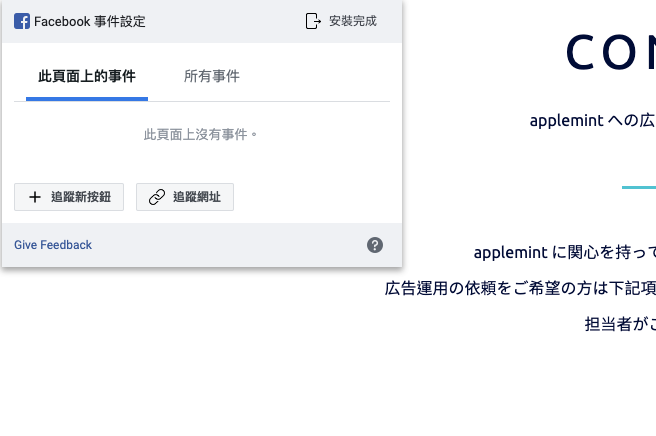
最近有些人的 Facebook 像素後台,可能會看到有這樣的介面出現。這是 Facebook 的新功能:像素的自動事件。根據目前的狀況來看,這項功能應該還在測試中。
為什麼需要知道自動事件?
Facebook 的自動事件大幅的降低了事件追蹤的門檻,同時也為自家的 Facebook Analytics 提升了更多的價值。(擺明就是要跟 Google Analytics 打對台了 XD)
如果說 Google Tag Manager 是讓行銷人員可以在「不碰到網頁原始碼」的情況下進行網頁事件、代碼設定與管理,那麼 Facebook 像素的自動事件,就是更進一步,讓行銷人員在「不碰到任何代碼」的情況下進行事件設定。
自動事件設定
事先準備
- 事先安裝好 Facebook 像素的基底程式碼
- 確定有像素的所有權
- 關閉 Ad Blocker
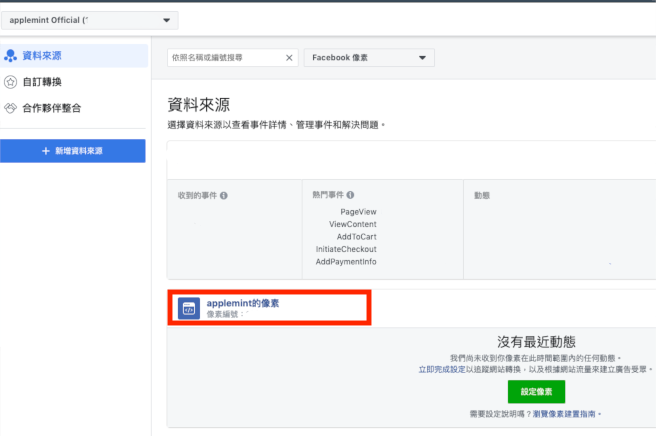
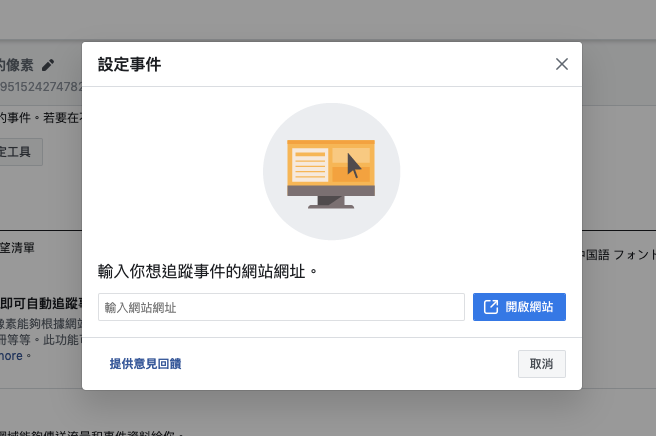
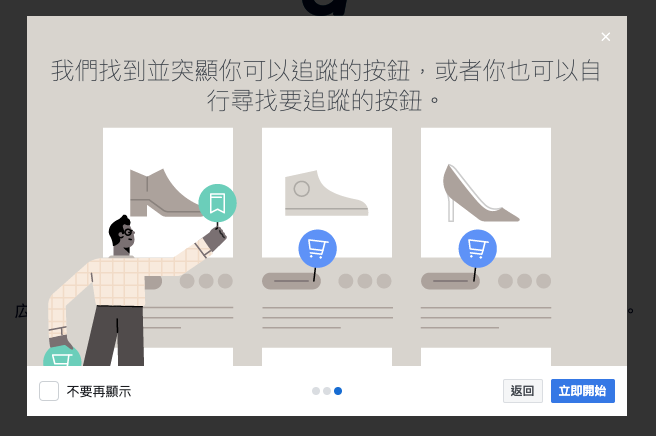
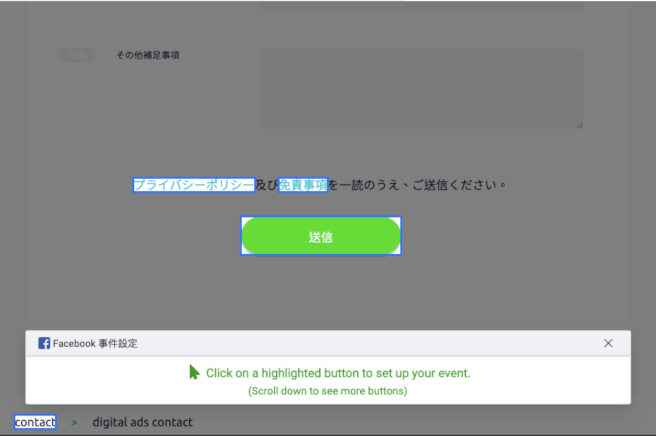
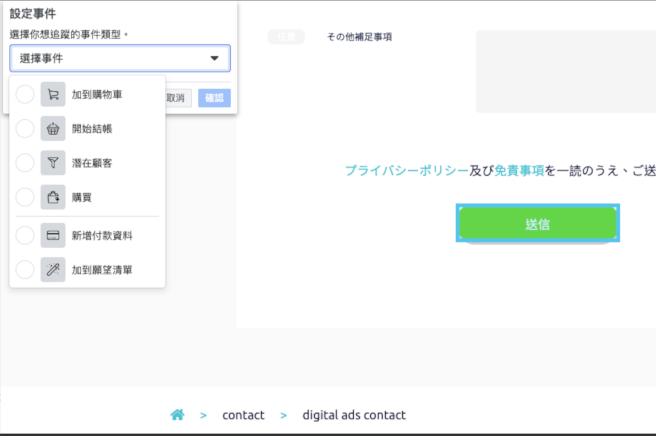
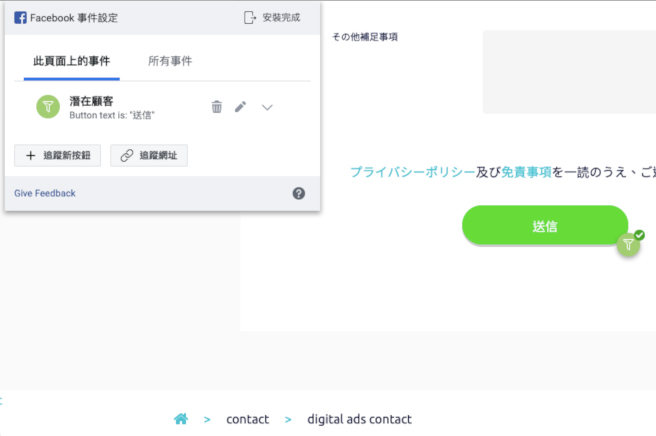
設定步驟









限制
事件種類少
目前 Facebook 的自動事件主要只能追蹤 [按鈕點擊] 與 [頁面瀏覽] 兩種觸發條件的事件,比起透過 Google Tag Manager 建立更多的觸發條件,這樣的限制讓 Facebook 像素自動追蹤在現階段能夠活用的地方受到局限。
不過,對於大多數的網站來說,能夠進行按鈕追蹤這件事,已經可以達成 70% 以上的追蹤需求。
用元素文字篩選觸發條件
Facebook 像素的自動事件,在追蹤點擊事件時,使用的是點擊文字 (click text) 或點擊圖片 (click image) 來篩選觸發條件,而不是透過 CSS 選擇器。
雖然在追蹤關鍵事件(例如:送出表單、訂閱電子報)的時候,這種作法並不會有太大的問題,但如果是遇到行動呼籲按鈕 (call to action) 在不同頁面會有不同樣貌的時候,就必須要每頁再去手動設定。
結論
整體來說,自動事件追蹤大幅降低了 Facebook 事件追蹤的入門門檻,不過如果希望做出更進階的追蹤,如:捲動追蹤 (scroll tracking)、影片播放追蹤,還是必須仰賴 Google Tag Manager 或是直接透過 JavaScript 進行控制。
關於 Google Tag Manager 的埋放方式,可以參考 applemint 的其他文章:
從這裡聯絡 applemint!




