大家好,我是 applemint 的 Eric。去年開始 GTM 推出了代碼範本的功能,讓原本 GTM 當中沒有預設支援的第三方代碼、追蹤碼,可以用更簡單、有效率的方式埋設。
這篇文章適合有初步接觸過 GTM,了解如何使用自訂 HTML 代碼的人。
Contents
為什麼要改用代碼範本 (tag templates)
Simo Ahava 在 The Custom HTML Tag Guide For Google Tag Manager 一文中,詳細的說明自訂 HTML 代碼在 GTM 當中是如何運作的。其中提供了下列 5 種會需要使用到自訂 HTML 代碼的情境:
- 需要埋設的代碼太複雜,沒有辦法透過 GTM 內建代碼或是代碼範本完成
- 你欠缺對 GTM (以及 JavaScript) 的理解,以至於你不知道你要埋設的代碼可以透過 GTM 內建代碼或是代碼範本來完成
- 你身處在一個較無彈性的組織,以至於請工程師在頁面範本中加入客製化功能並不是一個可行的選項
- 在網路上發現了新的功能,想要在正式改版前先進行概念驗證 (proof-of-concept)
- 你太沈醉於 GTM 的強大,而且沒有一個芬蘭的禿子(註:Simo 是光頭)叫你不要這麼做
從結論來說,用 [自訂 HTML] 來進行第三方追蹤碼埋設是一件相對沒有效率的事,但在代碼範本出現以前,大家通常也只能這麼做。有關自訂 HTML 代碼的詳細機制,未來會再寫文章探討。
使用代碼範本埋設 Facebook Pixel
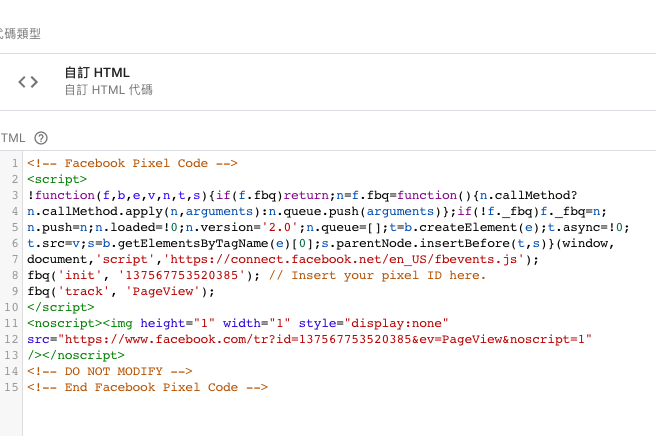
在過去埋設 Facebook Pixel 時,我們會使用 [自訂 HTML] 來安裝,如下圖:

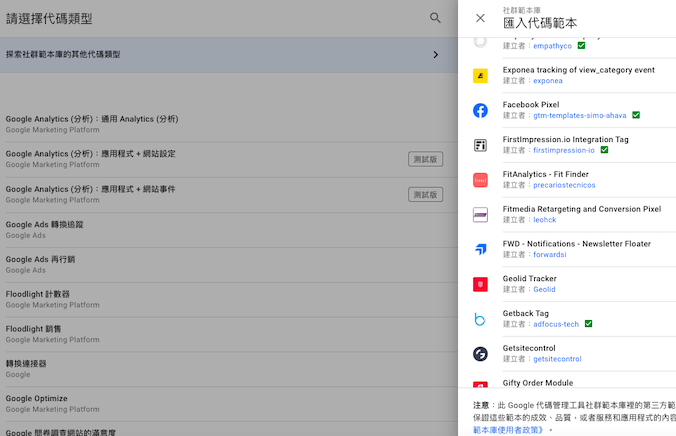
但是感謝 Simo 的貢獻,我們現在能夠使用「非官方」的 Facebook Pixel 範本。選擇代碼類型時,點選 [探索社群範本庫的其他代碼類型]

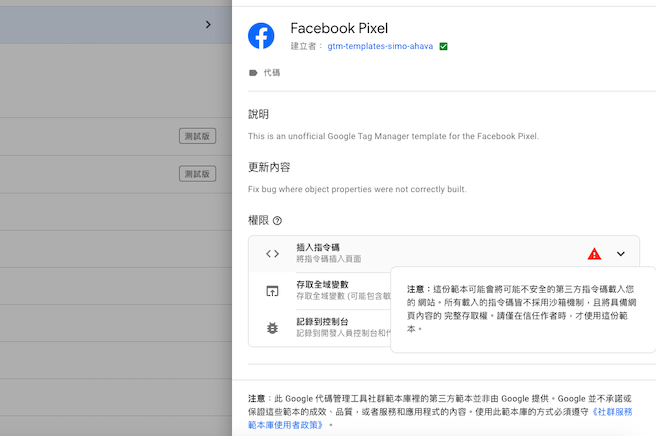
點選 [Facebook Pixel] 後,會出現關於該範本的詳細說明。按下 [新增至工作區],此時系統會警告你「這個範本會插入指令碼」,確認無誤之後就可以按下 [新增]。

此時就會在 [自訂] 的代碼中看到 [Facebook Pixel] 的選項了。

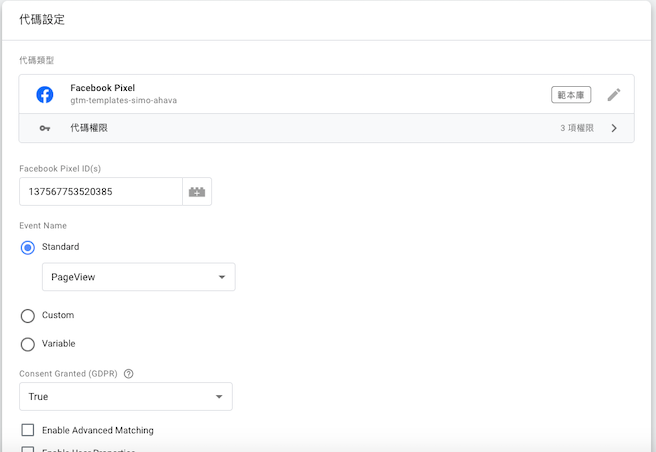
首先在 [Facebook Pixel ID] 的地方填入 Pixel ID,接著選擇事件名稱。[Standard] 中即包含了 Facebook 的所有標準事件(記得要先安裝最基本的 PageView)。
如果在 Event Name 選擇 Custom 的話,這個代碼會產生等同於 fbq(‘trackCustom’,’自訂事件名稱’); 的效果。
另外需要特別注意的是,底下有個 Consent Granted (GDPR) 的選項,預設會是 true,代表我們預設所有到訪的使用者都已經同意被搜集資料了。如果你的網站服務對象包含歐洲人,就會需要改成 false。
根據 Facebook 的說明文件來看,在這裡選擇 false 的話,你必須在你的網站中另外加入 fbq(‘consent’,’grant’); 的事件,才會開始 Facebook Pixel 的追蹤。
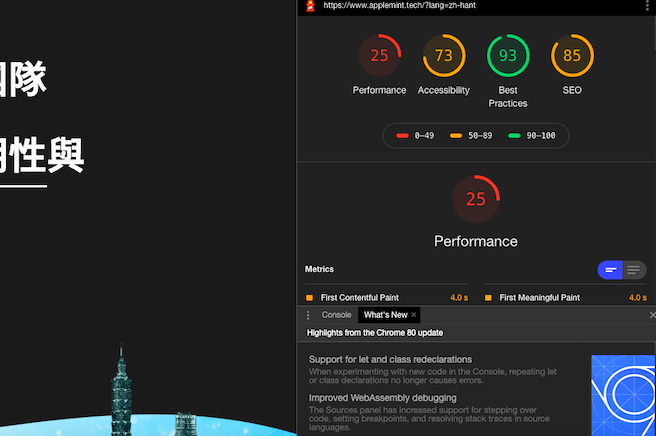
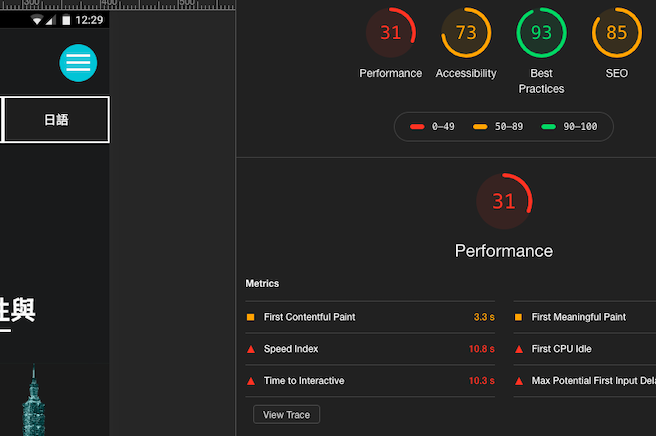
測試了一下 Lighthouse 的載入速度,改用 Facebook Pixel 的範本代碼在速度上較原本的方法稍快一些。


結語:為什麼該捨棄自訂 HTML
在看到 Simo 的文章以前,我自己屬於 4 跟 5 兩種情境的 GTM 使用者。甚至作出了「用 GTM 來做倒數計時 banner」的行徑。
在 Simo 的文章中,他說明了自訂 HTML 的製作過程:
- GTM 製作一個虛擬的 div 區塊
- 將所有自訂 HTML 代碼用文字的方式存入區塊
- 將所有代碼逐一算繪 (render) 出來
因此,透過自訂 HTML 的方式,勢必會因為算繪的關係,導致整體網站的效能降低。此外,在現在 Ad Blockers 使用率極高的情況下,Ad Blockers 有很大的機會會將 GTM 屏蔽掉,如果透過自訂 HTML 的方式加入 JavaScript 程式碼片段(例如請使用者同意使用 Cookies 的告示),這樣有一定的機會沒辦法正確載入該程式碼片段。
補充:你不該使用 [自訂 HTML] 的代碼
這裡提供一張清單,供台灣的行銷業者參考有哪些「不該使用的 [自訂 HTML] 代碼」
- Google 自家全產品 (Google Analytics/Google Ads/Google Optimize … 等)
- Bing Ads
- Yahoo! 原生廣告 (Gemini) (需自訂代碼範本)
- Facebook Pixel (使用代碼範本)
- Hotjar
- Quora
- Matomo (Piwik) Analytics
沒錯,如同上表所列,基本上常用的行銷追蹤工具,都不要用 [自訂 HTML]。
參考資料
從這裡聯絡 applemint!




