大家好,我是 Eric。
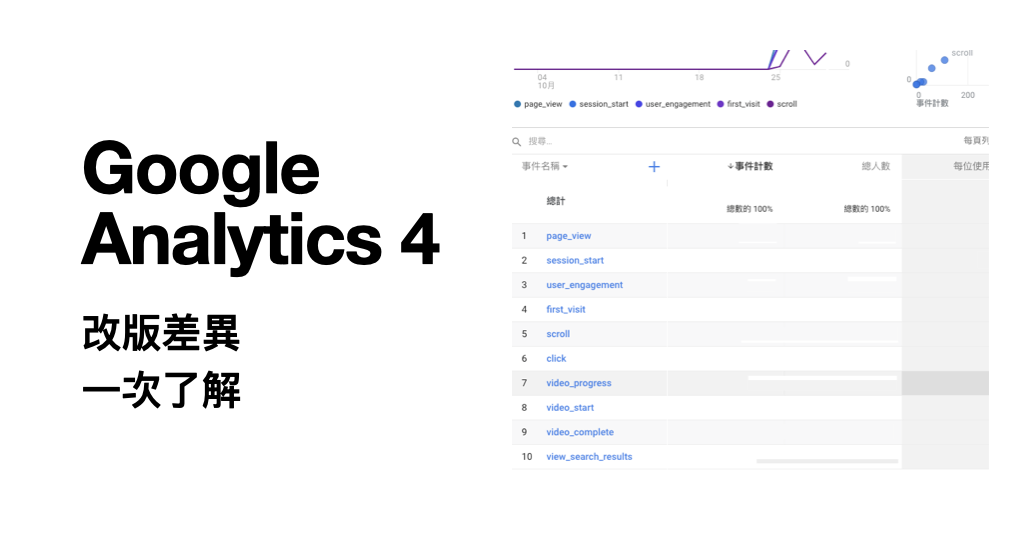
最近對行銷人員網站站長最重要的大事之一,就是 Google Analytics 4 登場了。GA 4 大幅變更了通用 Google Analytics 以降的系統介面,以及資料的傳遞方式。今天,我們就來看看這次的 GA 4 有哪些改變。
這次的文章分成幾個部分,適合正在使用通用 Google Analytics 的網站管理員、行銷人員參考:
- 為什麼你該了解 Google Analytics 4
- 本次更新 3 大重點
- 升級前的注意事項
- 如何將你的網站升級到 GA 4
為什麼你該了解
Google Analytics Web+App 在本月份改名為 Google Analytics 4 後推出測試版上線。這次的變更最大的影響,就是將資料標準化,讓跨裝置的分析變得可行。
對於同時有網站與 App 的商家來說,這是一項相當重要的改變,而對於一般網站的站長來說,資料標準化後,也可以更有效地避免資料的錯誤判讀。
GA 4 改版 3 大重點
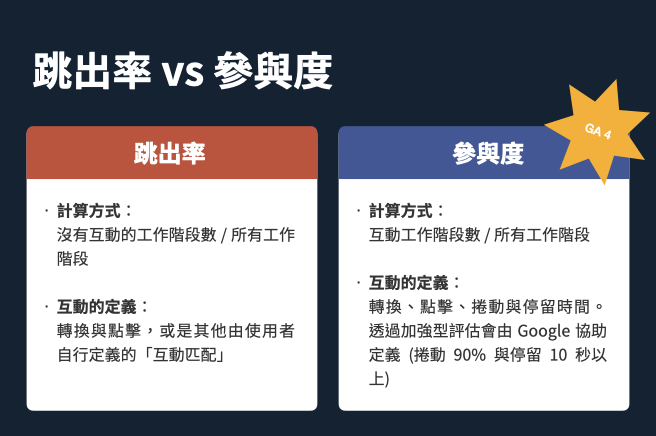
重點一:跳出率再見

在通用 Google Analytics 的時代,跳出率一直是許多網站拿來評估互動的指標,甚至有許多「都市傳說」,表示 GA 的跳出率會影響 SEO 等。
但是,這些都將成為過去式。
這是因為「跳出率是否能用來評估互動」這個議題,一直以來便受到不同產業別的質疑。有關這方面的討論,可以參考〈Is Website Bounce Rate Irrelevant?〉一文,當中提供了許多分析跳出率時,必須著重的脈絡。
GA 4 為了能夠更有效的評估使用者的互動,改用了「參與度」的這項新指標,用正向表列的方式來評估使用者互動。
但是從上表來看,你會發現計算方式並沒有太多改變,真正改變的是:藉由 GA 4 的「加強型評估」,可以協助管理員在不需要額外代碼的情況下,增加「捲動」、「影片播放」、「停留時間」等「有意義的互動」。
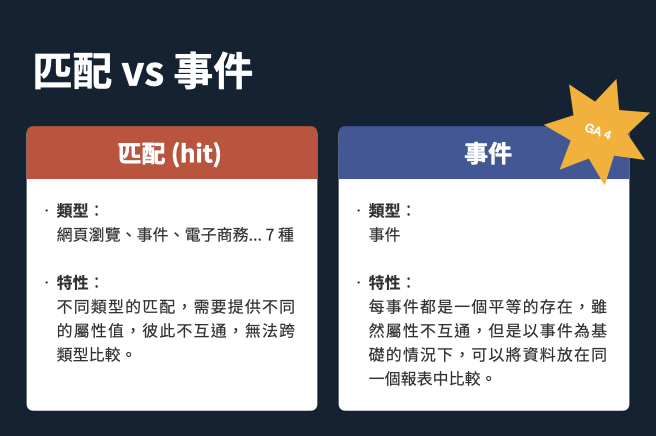
重點二:資料型態改變

過去 Google Analytics 的資料是以匹配 (hit) 為單位,然而光是同一階層的匹配資料,就有分 7 種,除了彼此獨立外,在報表上也不相容。
同時,因為這 7 種匹配資料各自獨立,因此會出現「幽靈事件」的情況:沒有頁面瀏覽,但是卻有觸發事件。
到了 GA 4,資料型態全部標準化為「事件」(event),讓所有的資料全部建立在同一個基礎上,而且 GA 4 可以透過資料串流的加強型評估,自動去追蹤常見的事件 (點擊、捲動、站內搜尋等)。
重點三:跨平台分析
正如同一開始所說的,Google Analytics 4 的前身是 Google Analytics Web + App,本來的目的是在整合網站與 App 的資料來源。
因此,在 GA 4 中,不再以「資源 (property)」與「資料檢視 (view)」區分帳戶架構。所有的資料都以資料串流進行整合。
一個 GA 4 資源可以建立數個資料串流,每個資料串流會產生獨立的「評估 ID」作為追蹤碼。
在通用 GA 的時代,如果是要根據 User ID 進行跨裝置分析,須要在既有資源下,獨立建立一個新的資料檢視,但在 GA 4 當中,User ID 的追蹤模式則是直接整合在預設的報表當中。
如果你的網站是屬於電商型,或是有會員管理系統,那麼這種追蹤方式便可以更精準的掌握會員在不同裝置之間的瀏覽行為。
升級前的注意事項
在開始將通用 Google Analytics 升級至 GA 4 之前,有下列幾點需要注意:
目前 Google 使用的是新舊並行的方式升級
由於 Google Analytics 4 目前仍在測試版的階段,而且資料結構有相當明顯的變化,因此「升級 GA 4」實際上是讓 GA 4 與 Google Analytics 同時並存在網站當中。
本文於 2021 年 1 月 28 日更新時,Google Analytics 已將原本的「升級 GA 4」更正為「Google Analytics (分析) 4 設定輔助程式」,避免使用者混淆。
目前能連結的其他 Google 產品有限
Google Analytics 4 目前只能連結 Google Ads 與 BigQuery,還沒有辦法像通用 GA 一樣連接 Google AdSense,因此目前如果需要看這些報表的話,建議仍然需要透過通用 GA 來判讀。
截至 2021 年 1 月底為止,能連結的產品仍然只有 Google Ads 與 BigQuery。
在 2021 年 12 月時,加入了 Google Search Console 的支援。但是這項更新是「報告整合」,而非「資料整合」,換句話說,是「可以在 GA4 的介面看 Google Search Console 的數據」,而不是直接將資料整合進 GA 中。
電子商務報表須重新設定
誠如前面所說的,GA 4 不再透過匹配的方式傳遞資料,因此原本以「電子商務」匹配為基礎的電子商務報表需要改用新的方式埋設。
詳細的設定可以參考 Simo Ahava 的〈https://www.simoahava.com/analytics/google-analytics-4-ecommerce-guide-google-tag-manager/〉。
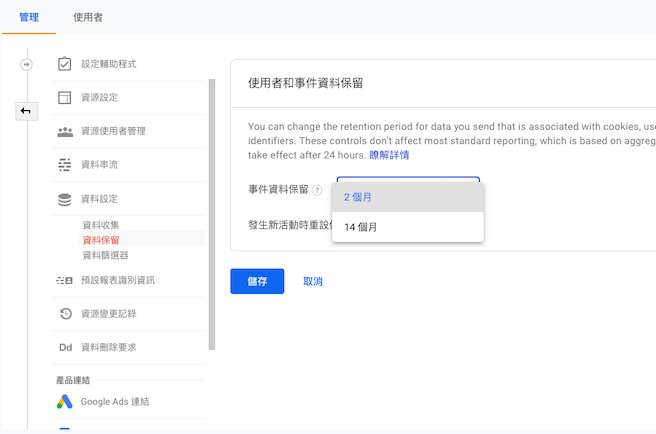
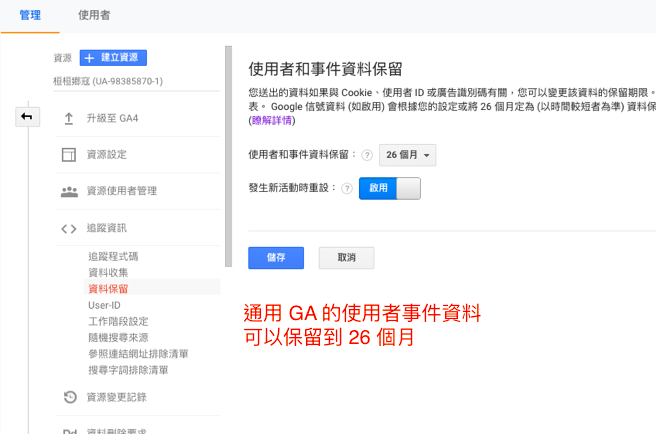
資料保留預設為 2 個月


GA 4 的事件資料保留期間預設縮短為兩個月。意思是「2 個月內沒有再進入你的網站的使用者個人資料會被刪除」,原本通用 GA 的時限最長是 26 個月。這項規定是為了符合越發嚴格的隱私保護規定。
需要注意的是,這是以「使用者為基礎」的資料。其他彙整資料,如「工作階段數」、「事件數」等並不會受到影響。
引用 Google 的說法,「使用者為基礎」的資料,包含「Cookie、使用者識別碼 (例如 User-ID) 和廣告識別碼 (例如 DoubleClick Cookie、Android 廣告 ID、Apple 廣告客戶識別碼)。」使用者個人的性別、年齡層,不論設定時限為何,2 個月一定會移除。
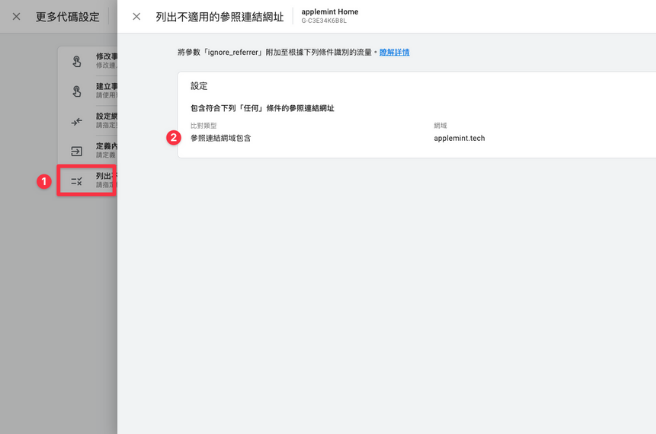
排除參照連結網址

在 GA 4 中,不同於通用 GA 在資源設定中就能設定 [參照連結網址排除清單]。如果要避免內部連結被視為參照連結 (referral) 的話,請前往 [資料串流],在網站的 [資料串流詳情] 中,點選 [更多代碼設定],並點選 [列出不適用的參照連結網址] 的方式,將欲排除的參照連結加入其中。
如何升級至 GA 4
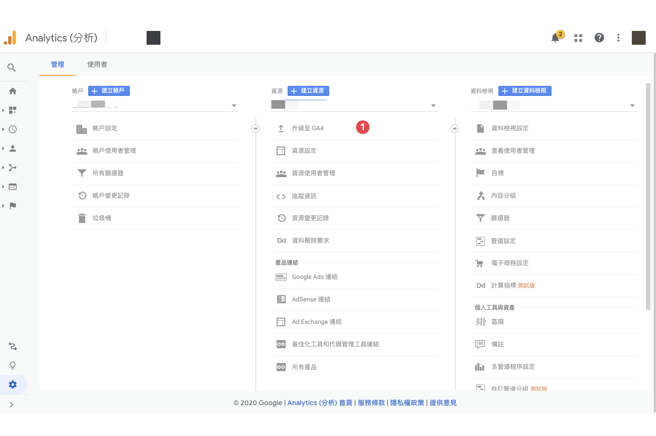
第一步:建立一個新的資源
目前新增的 Google Analytics 資源,預設都是 GA 4,除非透過 [顯示進階選項],選擇 [建立通用 Analytics (分析) 資源]。

對於已有通用 GA 資源的人,則可以在管理工具的 [資源] 中,點選 [Google Analytics (分析) 4 設定輔助程式] (原 [升級成 GA4])。

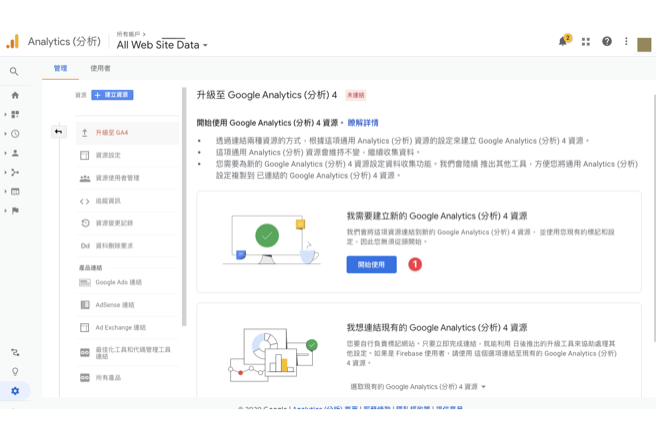
第二步:選取「建立新的 Google Analytics (分析) 4 資源

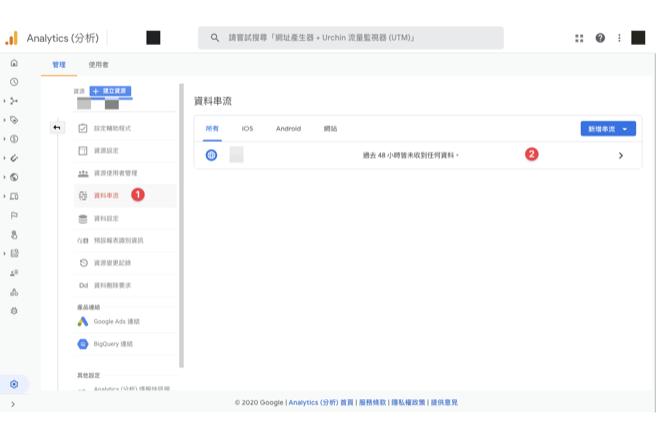
第三步:確認新資源的資料串流
如果是照著第二步 [建立新的 Google Analytics (分析) 4 資源],此時 Google 會替你產生新的網站資料串流。但如果需要增加其他資料來源,便需要先到 [資料串流] 中另外新增。

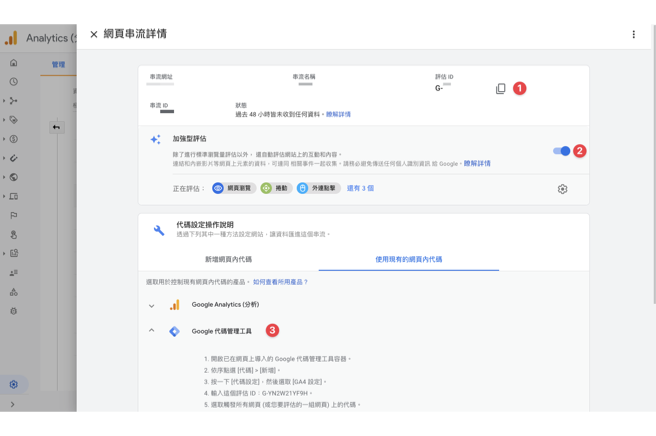
第四步:確認評估 ID
點選欲使用的資料串流,複製右上角的評估 ID 備用。預設會啟用 [加強型評估],但如果你不希望 Google 替你自動追蹤使用者行為,可以將該功能停用。
安裝評估 ID 的方式有兩種,我們會在下一步說明。

第五步:安裝代碼
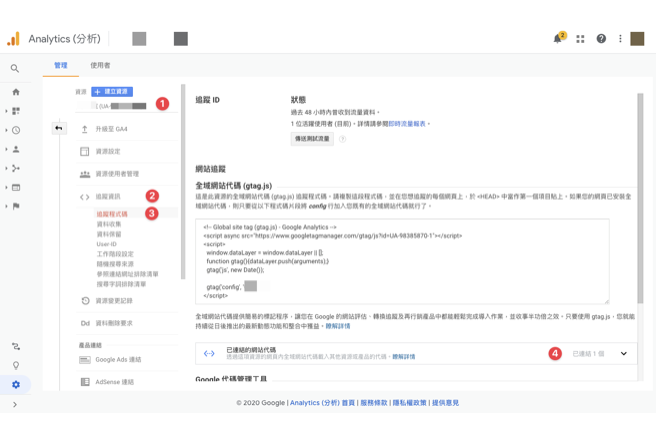
使用全域代碼 gtag.js 的方式
如果你的網站是透過全域代碼 (gtag.js) 的方式安裝 GA,你需要確認原本的通用 GA 資源是否已經連結評估 ID。前往 [管理] > [追蹤資訊] > [追蹤程式碼] 中,查看 [已連結的網站代碼]。如果已經連結上了,就不用進行額外的設定。

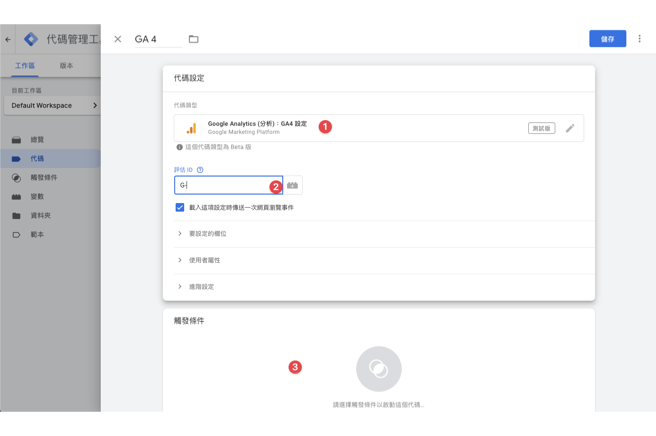
使用 Google Tag Manager 安裝
如果你是透過 GTM 安裝通用 GA 代碼,你可以在 GTM 當中直接新增一個代碼。點選 [代碼] > [新增代碼] > [Google Analytics (分析) – GA4 設定] 後,輸入 [評估 ID] 並設定觸發條件即可。

結語
Google Analytics 這次的改版讓我第一個想到的其實是 Facebook Analytics。整個設計邏輯與資料架構與 Facebook Analytics 相當接近,而且同樣都為了追蹤「跨裝置」的使用者成效。
然而由於 GA 4 目前仍然在測試版,所以建議沒有把握的站長們可以等到正式版以後再安裝。然而如果你是行銷人員,或是替客戶管理 GA 的話,我建議可以開始嘗試升級至 GA 4,可以趁早習慣新版介面與操作邏輯。
2021 年 1 月更新
目前 applemint 官網已經持續使用 Google Analytics 4 將近 3 個月,Google Analytics 4 的功能也逐漸完善。我們建議所有的站長都可以在網站嵌入 GA 4,以因應未來的網站分析需求。
2021 年 12 月更新:開始支援 Site Kit by Google
自 Google 團隊協助開發的外掛 Site Kit,於 2021 年 7 月發布的 1.36 版開始,支援加入 GA4 資源,並在 2021 年 11 月發布的 1.45 版開始,可以透過 WordPress 後台介面直接建立 GA4 資源。
參考資料
- 升級為應用程式 + 網站資源
- 設定 Analytics (分析) 代碼
- Universal Analytics versus Google Analytics 4 data
- Introducing the new Google Analytics
- Using Google Analytics 4 (GA4)
從這裡聯絡 applemint!