大家好,我是在台灣提供數位行銷公司 applemint 的代表佐藤 (Leo) 。
以前我曾寫過一篇「在台灣看到90%的中文簡報都不行,總之希望從改字體開始 」的文章。這次將更進一步,透過 applemint 實際在台灣使用的簡報實例,為大家提供更實用的簡報改善技巧!
具體將介紹三大重點:
- applemint 流的簡報排版改善方法
- 考慮視線改善簡報
- 有效活用圖示與顏色的使用
我相信這篇文章將大大改善你的簡報資料!
Contents
改善排版/確立優先順序
首先,請看下方的簡報:

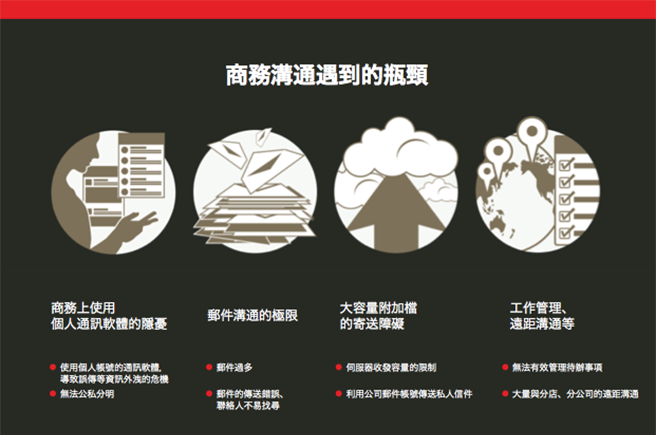
這是台灣 ChatWork 公司在 2018 年免費提供公司介紹資料的一部分。看了這頁簡報,你有什麼印象呢?如果沒有任何特別的感覺,可要注意了!
當我看到這頁簡報時,注意到 2 個可改善之處:
- 紅點讓優先順序變得模糊
- 目光難以專注在一點上
首先關於第一點,紅點通常用於需要強調的句子。然而,以這次的例子,紅點後方的文字是投影片中最小的。
文字小的資訊,通常是指在投影片中重要程度較低者。在小文字前加上紅點,就會產生「明明是不太重要的訊息,卻要強調它? 」的矛盾。
另外,由於紅點的存在,視線不免移到紅色上。然而,簡報內還包含如標題、問題點等更重要的資訊,此外,還有圖片在內,太多重要的訊息,導致視線難以固定。
這代表讀者不知道該看哪裡。
applemint 的排版改善提議
那 applemint 針對 ChatWork 的問題做了哪些事?以下是 applemint 提案的改善資料(黃色線是 keynote 中的標尺,不會顯示在實際資料中):

首先,依據標題→圖示→小文字的大小變化,讓優先順序更明確。
接著,為了誘導視線從重要程度較高的資訊到較低的資訊,將標題放到最左側,並刪除不自然的紅點。
覺得如何?不覺得印象已經完全改變,也變得更容易閱讀了嗎?
雖然可能有些人會認為「小文字太小了,看不清楚!」但不要緊。小文字只是為了作為日後查看時的補充資料,沒必要在發表時將所有內容都呈現出來。
總之,製作簡報時,要先明確決定在投影片中 「最想傳達的訊息」。之後,只要根據訊息的重要程度,來思考需要佔投影片面積多少比例與排版。
改善視線的動線
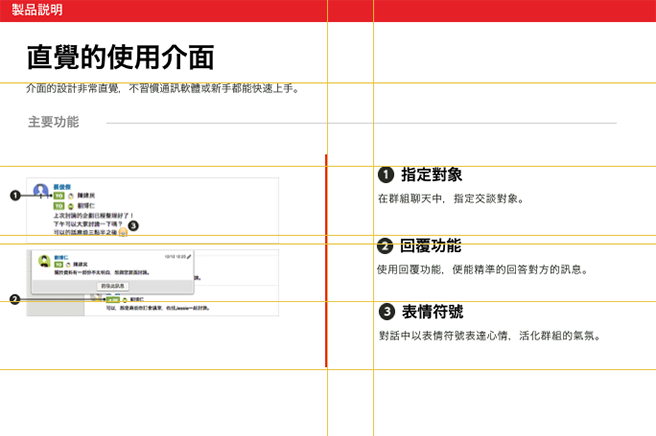
接下來將介紹改善視線的動線。首先,請看下方。

當你看到這頁投影片時,你覺得如何?
我認為非常累,因為不得不上下移動我的視線。
此外,就像前面的簡報一樣,「標題」在投影片中應該是重要程度很高的,但正好相反,下方文字因為是粗體的很醒目。這樣的結果是,我們很難知道哪個資訊是最重要的。
針對這個問題,applemint 的提案如下:

首先,讓標題的文字比小標題 #1、2、3 的文字大,更清楚的標示出優先順序。
接下來,利用視線以 Z 字形移動的特點,透過水平方向配置內容,讓排版改為更自然的視覺動線。
藉由意識到視線的動線與優先順序,我相信已經變得更容易閱讀了。
改善圖示的使用/強調
接著將介紹如何有效運用圖示。首先,請看下方的資料:

我認為有2個問題點:
- 有太多粗體字
- 紅色粗體字很突兀,因為優先順序不清楚而讓人不知道該看什麼
無論你花多少時間,如果不清楚重要程度的投影片,是無法向對方傳達你想說的。
利用圖示,留下深刻印象
如果是 applemint 會怎麼做呢?答案是像下方這樣活用圖示:

你不覺得,加入圖示後,讓人更容易將「安全 」與「工作 」連結起來嗎?特別是圖示採用紅色,在視覺上也傳達出「安全 」的重要性。

有研究説,當圖示和文字同時出現時,比起單獨文字的認知度高好幾倍。
總之,只加了少許幾個圖示,就能變得更好讀,所以在重點關鍵的地方好好利用吧。
顏色的改善
最後是顏色的使用。首先,請看下方的投影片:

讀到這裡的人也許已經注意到可以改善的地方了!
我感受到的問題點果然還是過度使用「紅色」。
紅色,特別是當背景為白色時,會讓人留下非常強烈的印象。如果是我,每張投影片只會使用 1-2 次紅色。只有真的想強調的內容,才會使用紅色。
applemint 對顏色改善的提案
applemint 會怎麼做?請看下方的投影片:

與上一張投影片相比,我認為紅色已經大幅減少了。本來,也沒有必要在頁首的「導入效果 」中使用紅色,但因為是公司的形象色,所以還是暫時留下來了。
此外,也讓文字間的空間更寬一點。
這是因為繁體的中文字筆畫數多,如果用預設的文字間距看起來憋屈。在 mac 的 keynote 和 windows 的 powerpoint 中,都能調整字符間距,所以在製作簡報時,可以試著調寬一點看看!
覺得如何呢?
在簡報中,只是輕微的調整都能創造出明顯的改善。希望這次的內容能幫助你做出可以真正傳達出訊息的簡報!
*順帶一提,目前的 ChatWork 資料可以在這裡下載。(因為是 2018 年修正的,可能已經被替換掉了… 苦笑)
從這裡聯絡 applemint!




