大家好,我是 Eric。好久沒有寫 GTM 的相關文章了,這次因為在 WordPress Taiwan 的社團看到,有社群夥伴詢問了關於通用 Google Analytics (GA) 與 Google Analytics 4 (GA4) 加強型電子商務報表的問題。雖然提問人按照網路上的教學,針對外掛進行設定,但是仍然無法追蹤到 WooCommerce 的交易資料。
雖然沒有進一步的連結可供檢測,但我的第一個直覺,是「沒有建立相對應的代碼」,因此自然不會紀錄相關的資料。我在想,可能也有不少人會遇到這樣的問題:安裝完 GTM 外掛後,並沒有進一步的回 GTM 做對應的設定,所以決定撰寫這篇文章,分享進一步的設定。
這篇文章盡可能的透過逐步操作的方式,與大家分享相關設定,但仍建議閱讀前,需要對 GTM 的操作有一些基礎概念,才能更清楚每個步驟背後的目的。
Contents
事前準備
啟用加強型電子商務報表
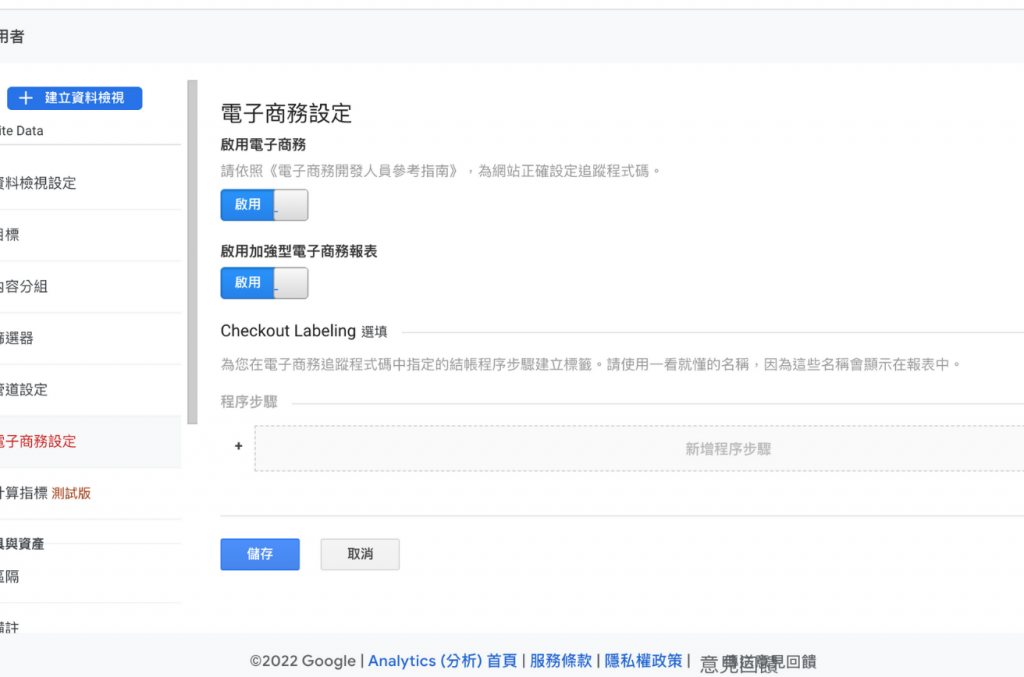
如果你使用的是舊版的通用 GA,你需要前往 [管理] > [資料檢視] > [電子商務設定] 中,啟用電子商務報表的功能。如果是 GA4 則不需要另外設定。

在 WordPress 中加入 Google Tag Manager: GTM4WP 外掛設定
為了能夠啟用電子商務報表的功能,你需要在網站中插入 Google Tag Manager (GTM)。
儘管真正紀錄資料的是 GA 或 GA4 的追蹤碼 (詳見 GA 與 GTM 差異的討論),但是 GTM 可以協助你更好的管理 GA 代碼。
然而,只安裝外掛與 GTM 是不夠的。大多數的外掛,只是輔助建立追蹤代碼需要的資料 (資料層變數,Data Layer Variables),我個人最常使用的 GTM 外掛 Google Tag Manager for WordPress 也不例外。
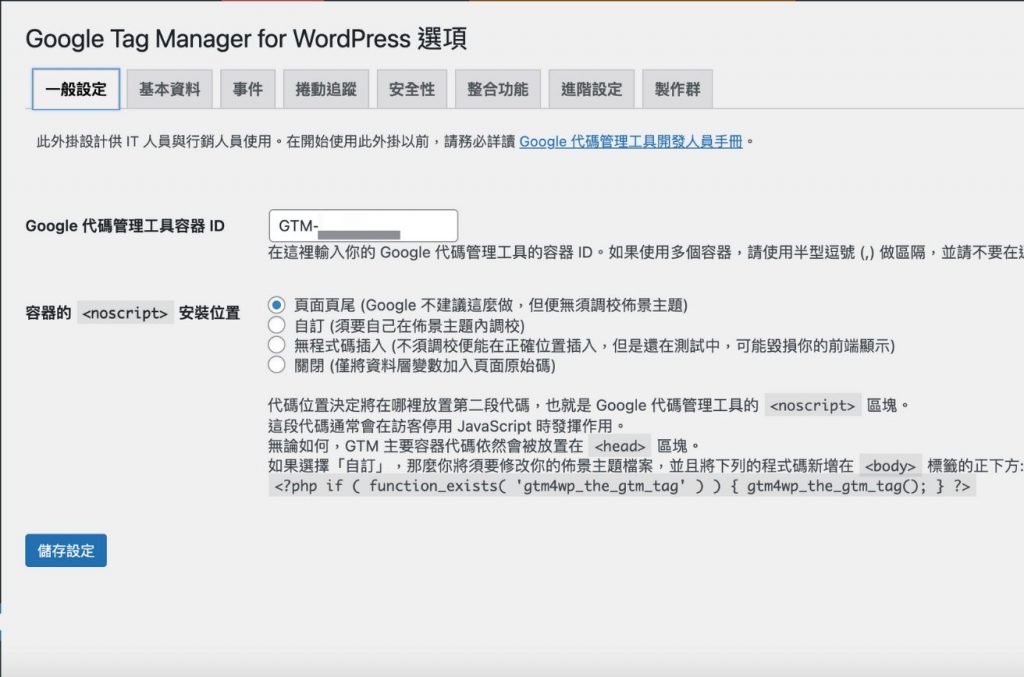
安裝完 GTM4WP 外掛後,我們先進入後台的 [設定] > [Google Tag Manager],進行外掛的基本設定。
首先,在 [一般設定] 分頁中,輸入你的 GTM 容器 ID。

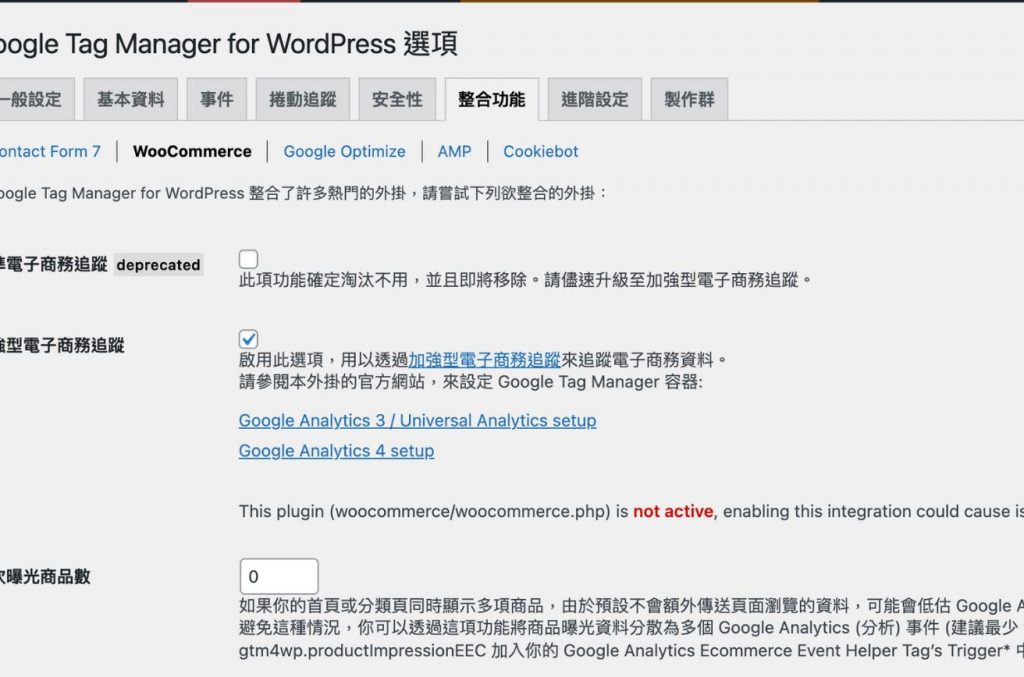
接著,前往 [整合功能] > [WooCommerce] 分頁,啟用 [加強型電子商務追蹤] 的功能。

這時,網站就會開始自動產生加強型電子商務報表需要的各種資料層變數與事件了。
接下來,我們將到 GTM 進行進一步的設定。
通用 Google Analytics
關閉舊版的電子商務代碼
為了避免電子商務報表的資料重複計算,因此需要關閉舊版的電子商務追蹤代碼。檢查 GTM 容器的代碼中,是否有包含「交易」匹配 (Hits) 類型的代碼,如果有的話,先將它關閉。
設定觸發條件
GTM4WP 這款外掛已經預設了基本的電子商務追蹤事件 (如加入購物車等),只需要將這些事件加入 GTM 的觸發條件即可。

- 前往 [觸發條件],點擊右上角 [新增]
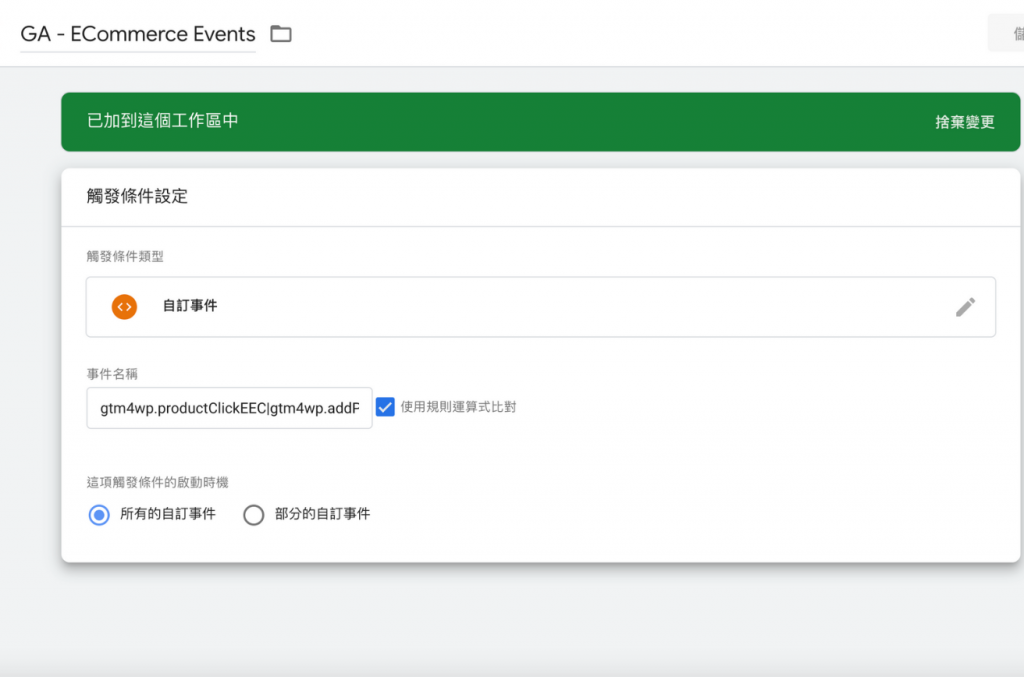
- 將觸發條件命名,例如
GA - ECommerce Events[觸發條件類型] 選擇 [自訂事件] - 在事件名稱中,貼上 GTM4WP 提供的預設事件,並勾選 [使用規則運算式比對]
GTM4WP 提供的預設事件如下:
gtm4wp.productClickEEC|gtm4wp.addProductToCartEEC|gtm4wp.removeFromCartEEC|gtm4wp.checkoutOptionEEC|gtm4wp.checkoutStepEEC|gtm4wp.changeDetailViewEEC|gtm4wp.orderCompletedEEC
設定代碼
在觸發條件設定完畢後,接下來需要進一步設定代碼。

- 前往 [代碼],點擊右上角 [新增],並為代碼命名,如
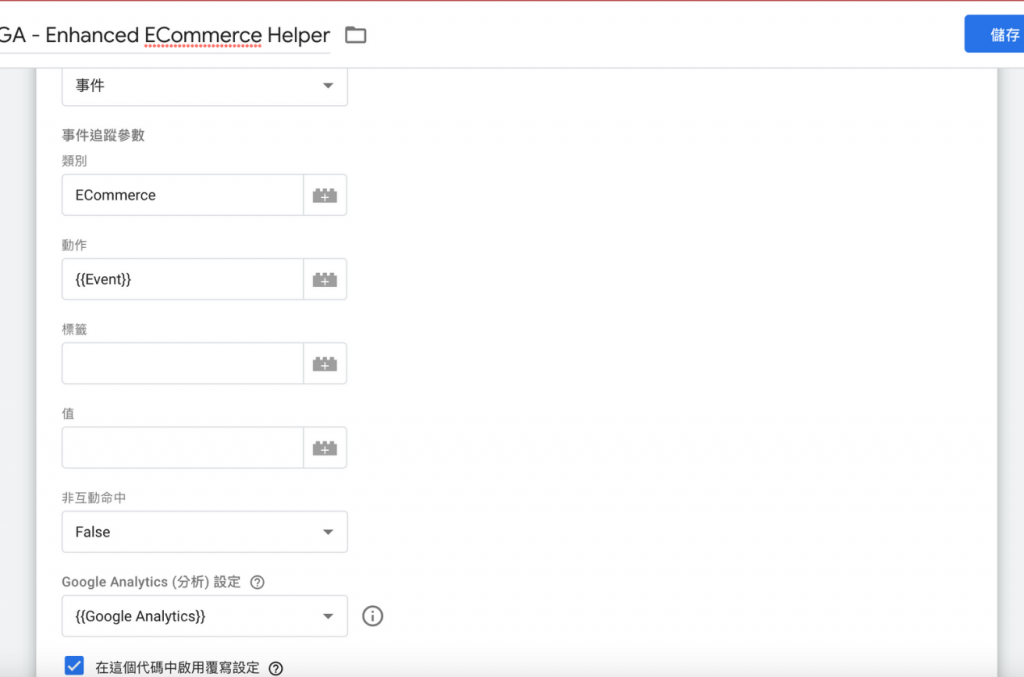
GA - Enhanced ECommerce Helper。 - [追蹤類型] 選擇 [事件],事件追蹤參數則可以參考下列方式設定:
- 類別定義為
ECommerce。 - 動作輸入
{{Event}}。
- 類別定義為
- 在 [Google Analytics (分析) 設定] 中,選擇你的 GA 變數,並勾選下方的 [在這個代碼中啟用覆寫設定]。
接下來的設定,要將加強型電子商務最重要的資料層變數帶入代碼中。

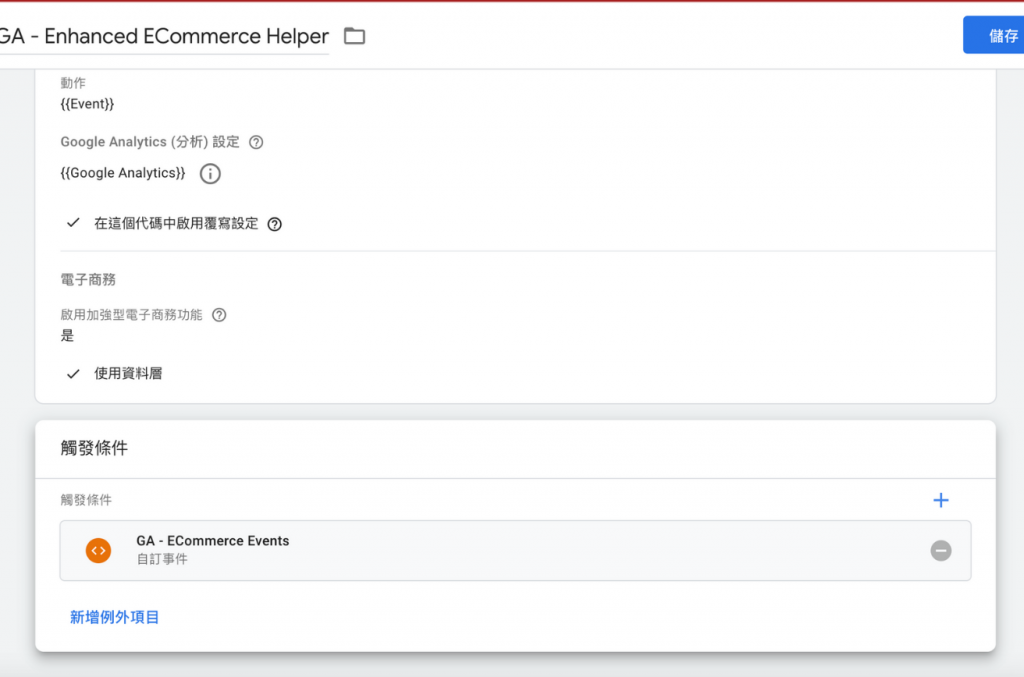
- 點選 [更多設定],在 [啟用加強型電子商務功能] 中,選擇 [是]。
- 勾選 [使用資料層]。
- 將代碼的觸發條件設定為稍早建立的
GA - ECommerce Events。
這個步驟設定完畢後,你的 GA 就能夠在加強型電子商務報表中,追蹤「瀏覽產品」、「加入購物車」、「開始結帳」、「完成購買」等事件。此外,你也可以在 GA 的事件報表中,檢查事件是否正常觸發。
設定商品曝光代碼
前一步驟的代碼設定,主要是讓網站可以追蹤交易事件。如果希望在商品列表頁觸發「商品曝光」的事件,你需要額外設定商品曝光代碼。
- 在 [觸發條件] 中,額外新增一個自訂事件 (
GA - Product Imp Event),事件名稱為gtm4wp.productImpressionEEC。 - 在 [代碼] 中,新增一個事件代碼
GA - Product Impression。- 類別定義為
ECommerce。 - 動作輸入
{{Event}}
- 類別定義為
- 將代碼的 [非互動命中/匹配 (Hits)] 設為 [是] (不然你的跳出率會大幅降低)。
- 勾選 [在這個代碼中啟用覆寫設定],並按照前一段設定代碼的步驟,帶入資料層變數。
- 將代碼的觸發條件設定為
GA - Product Imp Event。
Google Analytics 4
針對 GA4 的設定,GTM4WP 的開發者已經預先匯出成 GTM 容器,免除許多設定上的麻煩。在開始之前,先下載 GTM 容器。
設定評估代碼
- 前往 [代碼],點選 [新增],選擇 [Google Analytics (分析):GA4 設定]
- 輸入評估 ID,其餘設定則保持預設值
- 觸發條件設定為 [All Pages]
匯入容器

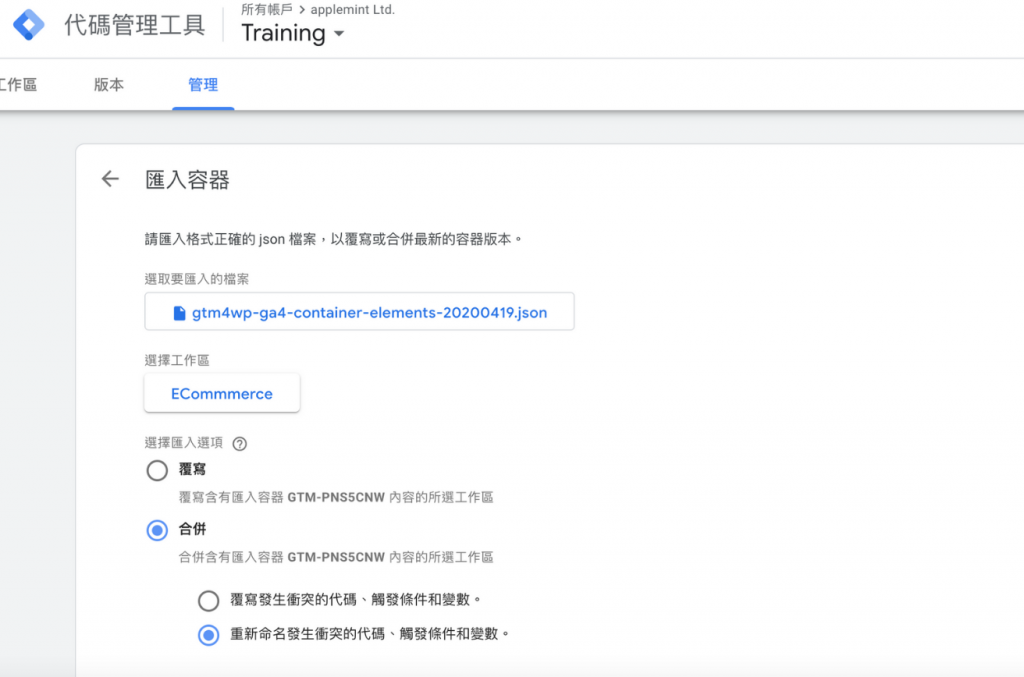
- 從上方的導覽選擇 [管理] > [匯入容器]
- 匯入容器時,選擇剛才下載的 JSON 檔
- [選擇工作區] 我建議新增一個工作區,避免干擾到預設工作區的設定
- [匯入選項] 選擇 [合併 (Merge)],並勾選 [重新命名發生衝突的代碼、觸發條件和變數],避免不小心覆蓋舊的代碼
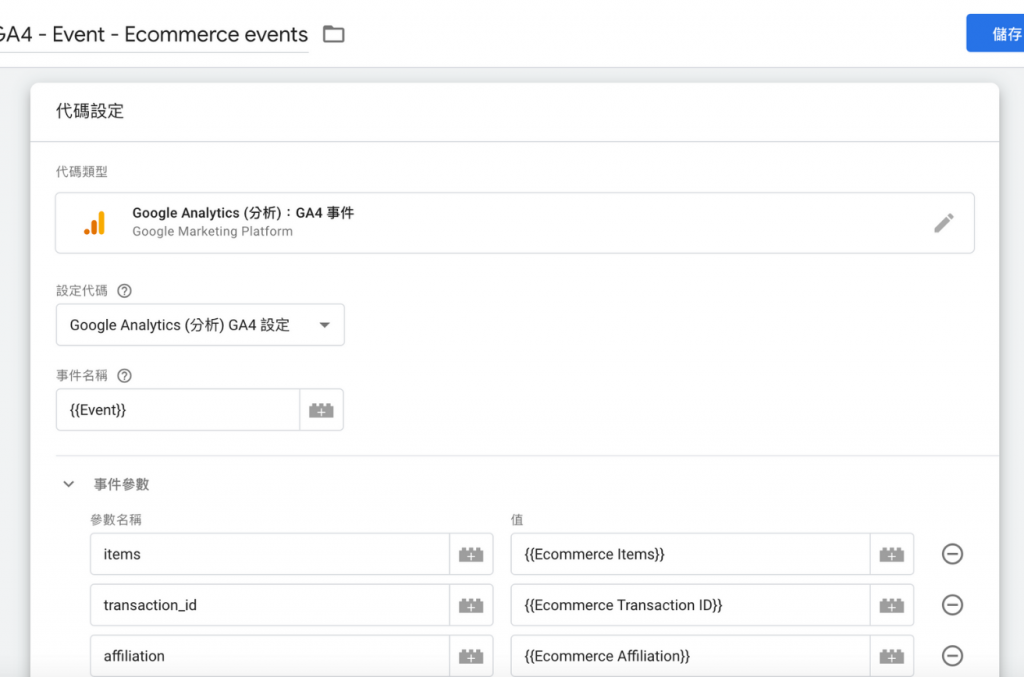
完成匯入後,這個容器會為網站建立相對應的變數、事件與代碼。接著,需要前往 [代碼],將 GA4 - Event - Ecommerce events 當中的 [設定代碼],改為前面建立的 GA4 設定代碼即可。

結語
GTM4WP 針對 WooCommerce 提供非常方便的電子商務追蹤功能。透過使用 GTM 與資料層變數,使用者除了 GA 以外,也可以將這些追蹤套用到 Facebook Pixel 或是其他廣告的追蹤代碼當中,我認為是使用 WooCommerce 的數位行銷人員必裝的一款外掛。
然而,目前 GTM4WP 提供的追蹤方式,主要都還是以前端的追蹤 (JavaScript) 為主,目前尚未支援伺服器端 (Server Side) 的追蹤方式。換句話說,如 Facebook 轉換 API (Conversion API) 這類伺服器端的轉換代碼,目前無法使用 GTM4WP。
如果希望網站支援 Conversion API,現階段還是建議使用 Facebook 開發的 Facebook for WooCommerce。但 Facebook 的追蹤碼設定不是這次的討論範圍,因此這裡僅先提供外掛的相關資訊。
希望今天的分享能對你有幫助。如果你喜歡 applemint 的文章,歡迎訂閱我們的電子報,我們將於每月上旬、下旬整理官網精選文章給大家。我是 Eric,我們下次再見。
參考資料
- Google Analytics 3 / Universal Analytics – Enhanced Ecommerce tracking – How to setup?
- Google Analytics 4 / GA4 – Enhanced Ecommerce tracking – How to setup?
從這裡聯絡 applemint!




